
cocos2d-x:另一个类的CRUD 2d数组
我有3个类,GamePlay,Util,面板 在GamePlay中我有很多面板作为矩阵 我想创建一个数组来存储每个面板的类型。类型是int(为了方便起见)。 所以我想在Util中存储该数组,然后我可以更新并从GamePlay和Panel中获取值。cocos2d-x:另一个类的CRUD 2d数组我试过用static int * array [100];但它错误。请帮帮我。或告诉...
2024-01-10
Cocos2d CCLayer.scale
我正在制作一个小型游戏,其中主要的游戏玩法图层根据大量参数放大和缩小。这是通过将.scale属性设置为小数部分来完成的。Cocos2d CCLayer.scale但是,我有一个问题,当从任何子节点调用[[CCDirector sharedDirector] winSize];,我得到一个缩放窗口大小,这有点吸:)除了乘以所有我的离屏检查比例加1呢?...
2024-01-10
Discord.js消息未定义
const Discord = require('discord.js'); const testBot = new Discord.Client(); const config = require("./config.json"); const args = message.content.slice(prefix.length).trim().split(/ +/g); const command = args.shift().toLowerCase(); testBot.on("message", (...
2024-01-10
Node.js&co - 避免混合承诺和事件回调
最近,我一直在试验phantomjs-node库。我想实现的目的基本上是创建一个动态网页模板,使用phantomjs-node库“运行”它,最后从渲染页面中提取一些数据。Node.js&co - 避免混合承诺和事件回调在最简单的设置,解决这个第一次尝试看起来像这样(在下面的例子中,模板仅仅是静态的,但它可能会在原则上...
2024-01-10


【WPS教程】如何在演示文件中插入智能图形?
使用WPS Office打开演示文件,依次点击“插入”---->“智能图形”。在弹出的“选出智能图形”界面选择所需智能图形即可。...
2024-01-10
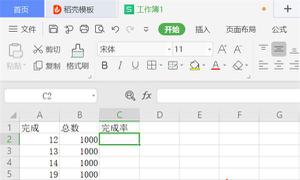
WPS 在Excel里设置完成率公式方法!
在生活中,有时候我们可能会收到一些完成数量跟完成总数,这个时候需要让我们通过Excel来求出这些数据的完成率,那么我们该如何操作呢?接下来就给大家演示一下如何在Excel里设置完成率公式。 在Excel里设置完成率公式方法: 在WPS中新建一个Excel工作簿,如下图所示: 在...
2024-01-10
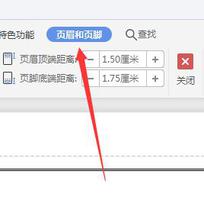
Wps页眉横线怎么设置粗细?
wps页眉横线怎么设置粗细?wps的页眉可以让整个文档看起来更美观整洁,正常情况下默认的页眉是比较细小的,如果我们需要把页眉的横线加粗要怎么进行设置呢。赶紧来看下具体教程吧。 Wps页眉横线怎么设置粗细? 1、先双击页眉横线,然后切换到【页眉和页脚】菜单。 2、...
2024-01-10
Apex英雄第一至第九赛季通行证金皮汇总
Apex英雄金皮肤是游戏中购买通行证的主要奖励之一,那么第一到第九赛季通行证都有哪些金皮奖励?下面一起看看Apex英雄第一至第九赛季通行证金皮汇总了解一下吧。第一至第九赛季通行证金皮第一赛季:狂野边境恶灵-夜惊R-301卡宾枪-荣耀的猎物...
2024-01-10
饥荒韦伯特性改动说明
《饥荒》中韦伯是一个非常有特点的角色,官方在即将到来的版本中也将会继续优化他的特点,下面为大家带来的是饥荒韦伯特性改动说明,一起来看看吧。2021年第一位角色更新,就在下周(6月25号),蜘蛛人—韦伯将会在联机版中迎来重生。本一次角色更新对韦伯的蜘蛛操作大幅度提升,让玩家对韦...
2024-01-10
咒术师学院自然系卡牌效果介绍
咒术师学院自然系是游戏中的一种常用卡牌元素,那么本作分别有哪些自然卡牌?怎么使用自然卡牌?感兴趣的玩家就一起来看看这篇咒术师学院自然系卡牌效果介绍了解一下吧。咒术师学院自然卡牌效果新狼人自然·招生卡招收5个狼人新生石墓自然·教室卡横排2*1,上下左右连通1*剑,1*宠物,1*挂饰...
2024-01-10
真女神转生3高清重制版纸钞去哪找?纸钞获取方法
在《真女神转生3:高清重制版》中纸钞是银座必须的一个任务道具,但是不少玩家都不知道应该去哪里寻找纸钞,所以小编给大家带来了纸钞的获取方法,感兴趣的来看看吧!真女神转生3高清重制版纸钞获取方法银座有3个出入口,有一个能绕到洛基房间后门。有个站岗的怪物挡路,要打败他。打不过...
2024-01-10
漫野奇谭传承机制详解
漫野奇谭传承英雄是什么?游戏中英雄有继承机制,很多玩家还不了解传承英雄和继承机制,下面小编就为大家带来漫野奇谭传承机制介绍,一起来看看吧。漫野奇谭传承机制介绍退休机制游戏中的英雄一般18岁开始冒险,然后根据各种背景设定有退休的时间,比如人类的基础退休年龄是45岁。然后根据...
2024-01-10
永劫无间新赛季改动预测与建议
永劫无间新赛季更新在即,赛季更新肯定需要改动英雄以及技能,但是赛季更新还没有完全更新,这里小编带来了一份赛季改动预测攻略,希望可以帮助到大家!各段位结算奖励如下:预测与建议:总体来说S0赛季的奖励分为三个层次,青铜白银为单纯的古币奖励,铂金黄金为赛季头像+古币的奖励,最...
2024-01-10
永劫无间奇珍宝箱奖励品质及概率说明 保底规则介绍
永劫无间的珍奇宝箱可以开出角色实装、武器皮肤等装扮,但是会有品质之分。下面就为大家带来永劫无间奇珍宝箱奖励品质及概率说明,一起来看看吧。为了带给广大玩家更好的游戏体验,《永劫无间》对游戏内随机抽取类玩法及其概率公示如下:奇珍宝箱开启奇珍宝箱获得奖励品质及概率分别为:...
2024-01-10
文明与征服善德女王怎么加点
文明与征服善德女王加点中天赋必须要满星才能触发第四天赋的洞察效果(免疫控制),大佬的话可以升满,平民可以看自己,需要智力就点第二个,需要防御就点第三个。面板加点主要看搭配的技能,如果是对友军增益的可以点迅捷,比如搭配长生军剑舞点一手迅捷就不错。若不用辅助友军的技能,可...
2024-01-10
《集合啦动物森友会》种树攻略详解
《集合啦动物森友会》中的树木可以通过自己来种植,而且从树苗到成树之间也是由一个缓慢阶段的。下面请看《集合啦动物森友会》树木成长阶段、分类及种植方案介绍,希望对大家有用。 树苗=>S树=>M树=>L树=>成树。树的成长阶段 在无干扰情况下,每天成长一个阶段,即从树苗到成树需要5天。 在长...
2024-01-10
《碧蓝航线》训练pt使用方式
碧蓝航线训练pt有什么用可能是很多玩家有所困惑的问题,今天就给大家简单分析一下训练pt的作用,以及改如何更好的规划和使用训练pt吧。 首先,我们要知道在游戏中pt点数类似于活动的活动币,可以让玩家在活动商店内兑换物品;pt点数在玩家完成任务和活动关卡之后都可以获得,在获得充足的pt点...
2024-01-10
乐高无限的烈焰剑怎么做
各位都知晓乐高无限中的黄金武器“烈焰剑”,辣么咱们怎么样生产制造这把称手的兵器呢。乐高无限的烈焰剑怎么做?大家跟着小编一块去看一下吧,走过路过不要错过哦。 这里面有一个烈焰剑咱们要金锭跟铁锭组合一下下,在这一个里能够组合许多的物品比方说像寒冰链锤、忍术巨剑等。如此再...
2024-01-10
航海王热血航线油菜花彩蛋及气球位置图文攻略
在航海王热血航线游戏中玩法非常的丰富,应该有很多玩家了解过这个游戏吧,但是还是有一些的玩家不知道油菜花彩蛋和气球的位置在哪,小编为玩家们整理了一下位置,还贴心的配上了图片哦,有需要想了解的可以和小编一起看看! 油菜花彩蛋和气球位置 气球位置 第一个气球在地图的左下角两栋...
2024-01-10
《坦克世界》最新地图情报 新地图挪威加入超测
《坦克世界》最新地图情报,新地图进入超测服!地图名:Norge(暂译为挪威) 地图尺寸:1000米X1000米; 游戏模式:标准模式; 地图类型:夏季。 地图玩法: 1号地区的密集建筑物为重坦行动提供了良好的掩蔽; 2号地区位置较高因而危险性更大,但能够在上面掌控各个方向的局势和...
2024-01-10
妄想山海枭泉异兽介绍
妄想山海枭泉是新增的五百年异兽,丛林里的一只怪物,大大的身子小小的的尾巴。妄想山海枭泉怎么样?下面小编给大家带来妄想山海枭泉资质介绍,不知道的一起看看吧。 枭泉位置: 1、草原、乔木林、针叶林、山地、石林、河湖边; 2、点击右上角菜单的山海经,选择鸟兽; 3、最后点击枭泉并追...
2024-01-10
重装上阵战斗模块上等兵攻略
上等兵是重装上阵游戏中的一种战斗模块,被玩家称为官方的自瞄炮,官方自瞄,最为致命,那么重装上阵战斗模块上等兵怎么样呢?下面就为大家带来重装上阵战斗模块上等兵介绍。 【重装上阵新手攻略】 重装上阵战斗模块上等兵怎么样 1、上等兵亦称模块中的自瞄炮; 2、模块负载只有3,非常的...
2024-01-10

